| Ders 18 - Ajax Security > Dangerous Use of Eval | |||||
| AJAX Security ünitesinin yedinci dersi olan
Dangerous Use of Eval(Eval'ın Tehlikeli Kullanımı) dersinde bir javascript fonksiyonu olan eval()'ın kötü yönde kullanımından bahsedilecektir.
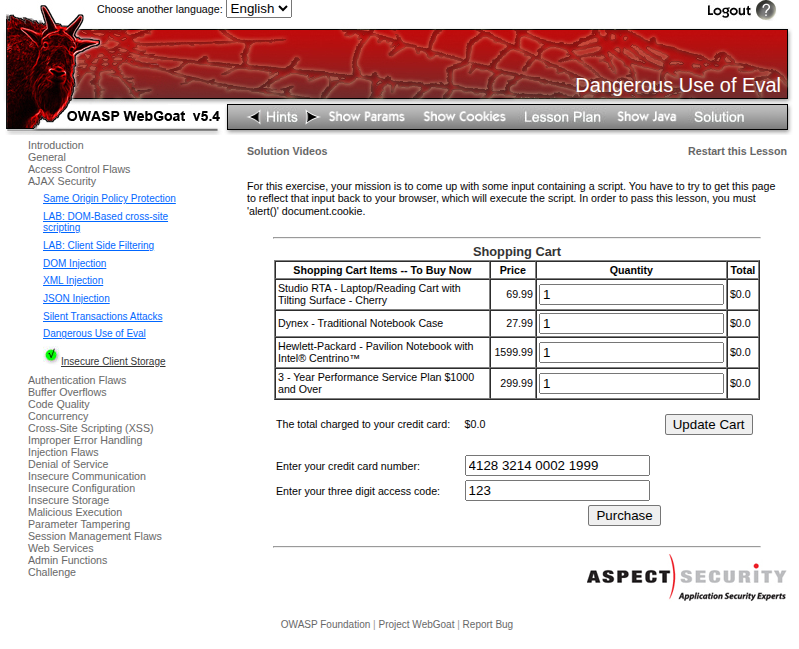
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
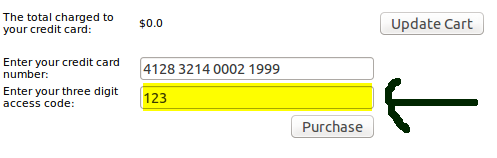
Bu egzersizde göreviniz aklınıza bir input dizgesi gelmesi ve bunu eval'a aktarıp zararlı script çalıştırmaktır. Bu dersi geçebilmeniz için document.cookie'yi alert()'lamalısınız. AçıklamalarBu derste kullanıcı tarafından gelen denetlenmemiş bir verinin Javascript fonksiyonu olan eval() ile nasıl tehlikeli kullanılabileceği Dersin Çözümü başlığı altında gösterilecektir. Bu başlık altında ise Reflected(Yansıtılmış) XSS atağından ve bunun bir ötesi olan Stored XSS atağından söz edilecektir. Ayrıca dersin başlığında da yer aldığı gibi eval() methodundan ve Dersin Hedefi başlığında belirtildiği gibi kullanılması istenilen document.cookie'den bahsedilecektir. İlk olarak XSS ile başlayalım.XSS Saldırısı XSS diye kısaltılan ve Cross-Site Scripting diye tabir edilen "Siteler Arası Kodlama" saldırıları sunucudan gelen yanıtlara denetlenmemiş kullanıcı verileri dahil edildiğinde meydana gelir. Nasıl mı? Nasılına geçmeden önce XSS atak türlerinden söz edelim ve bunlara birer örnek vererek nasıl XSS saldırısı gerçekleştiriliyordan bir bahsedelim. Stored XSS Saldırısı Bir blog sitesinin yorum ekleme bölgesini ele alalım. Normal bir kullanıcı tahmin edebileceğiniz gibi bu bölgeye yorum girer. Fakat art niyetli bir kullanıcı bu girdi kutularına javascript komutu girmeyi dener. Eğer yorum ekle kutucuklarındaki metin kutuları sunucu tarafında denetlenmeye tabi tutulmamışsa art niyetli kullanıcının girdiği veriler "olduğu gibi" veritabanına kaydolur. Verinin veritabanına kaydolması demek bu verinin artık web sitesindeki blog yazısının altında bir yorum olarak sergileneceği anlamına gelir. Böylece bu javascript komutunu içeren yorum blog yazısının aşağısına temelli yerleşecektir ve sayfayı görüntüleyen herkes tarafından görüntülenecektir. En basitinden zararsız bir javascript komutu olan alert("Hacked") komutunu düşünelim. Bu komut yorum olarak girilirse ve bu veri denetlenmeden, ya da diğer bir deyişle filtrelenmeden veritabanına kaydolunursa blog yazısını görüntüleyen her şahıs ekranında bir popup penceresi görecektir ve bu pencerede "Hacked" yazısıyla karşılaşacaktır. İşte bu saldırıya Stored XSS atağı denmektedir. Stored(depolanmış) denmesinin nedeni saldırı komutlarının veritabanına kaydolmasını vurgulamak içindir. Reflected XSS Saldırısı Reflected XSS atağı ise Stored XSS atağının biraz daha az tesirli halidir. Az tesirli dememin nedeni Stored XSS atağında ilgili sayfayı görüntüleyen herkes saldırıdan etkilenmekteyken Reflected XSS saldırısında ise ilgili sayfayı görüntüleyen her şahıstan ziyade ilgili sayfayı "belirli bir linkten" görüntüleyen her şahıs saldırıdan etkilenmektedir. Şöyle ki mesela http://www.example.com adlı bir blog sitemiz var olsun. Bu blog sitesindeki bir yazının sayfasına http://www.example.com?page ile ulaşabiliyoruz diyelim. Ve fark ettik ki bu link parametreler alabilmekte(Bunu anlayabilmek için sayfa içinde çeşitli linklere basmak yeterlidir. Bu linklere basıldığında kök link değişmiyorsa ve sayfa içindeki bir linke basıldığında kök linke ekstradan bir değişken ekleniyorsa bu sayfa parametre kullanıyor demektir). Ve anladık ki var adlı bir parametre kullanılıyor. Bu parametrenin aldığı değere elimizle javascript komutu girebiliriz ve bu şekilde adres çubuğuna girerek enter'ladıktan sonra sunucunun nasıl tepki verdiğini ölçebiliriz. Eğer web programlama dili ile bu parametre kullanımı denetlemeye tabi tutulmamışsa ve bu parametrenin aldığı değer sayfa içinde belli bir yerde gösteriliyorsa, yani sayfa içinde belli bir yere "yansıtılıyorsa" işte o zaman bu yansıtılma işlemini art niyetli kimse kendi emellerine alet edebilir. Aşağıda blog sayfası linkinin var parametresine javascript komutu girilmiş son halini görebilirsiniz: http://example.com/page?var=<script>alert('hacked')</script> Yukarıdaki linke tıklayan herkes ekranında bir popup penceresi ve bu pencerenin içerisinde hacked yazısını görecektir. Çünkü hatırlayın! Parametre içeriğinin sayfada belli bir yerde gösterilmekte olduğunu varsaymıştık. Dolayısıyla eğer web sitesinin sunduğu parametre değerlerini değil de kendi değerimizi(kodumuzu) yukarıdaki gibi girersek bizim girdiğimiz parametre değeri sayfada görüntülenecektir ya da diğer bir deyişle sayfaya yansıtılacaktır. İşte bu saldırıya Reflected XSS atağı denir. Reflected(Yansıtılmış) şeklinde XSS saldırısının vurgulanmasının nedeni tahmin edebileceğiniz üzere parametre içeriğinin sayfaya yansıtılmasından ileri gelmektedir. XSS'e Dair Son Notlar Her iki saldırıda da sayfa normalde hack'lenmemiştir. Hack'lendi süsü verilmiştir. Fakat çeşitli kritik web sitelerinde önemli verilerin transferleri hiç beklenmedik bir şekilde XSS açığı ile sömürülebilir. Bu yüzden bu açığa dikkat etmek gerekir. Buradan çıkarılacak ders kullanıcıdan gelen verilerin her daim sunucu tarafında denetlenmeye tabi tutulması gerektiğidir. Denetlemeden kastım şudur: Mesela <script> gibi bir string yorum içinde varsa o yorumu veritabanına eklememe gibi kabaca bir güvenlik önlemi alınabilir. Bu önlem Stored XSS atağının önüne geçmeye yarar. Reflected XSS için alınacak önlem ise parametreli sayfalarda eğer parametre içeriği sayfaya yanısıtılıyorsa bu içerik yine web programlama dili ile denetlenmeye tabi tutularak sayfaya yansıtılmalıdır. eval() Bu derste kullanılan eval() methoduna gelince, bu methoddan zaten Ders 14 - Ajax Security > DOM Injection dersinde bahsetmiştik. Yine de tekrar etmiş olalım: Bir javascript methodu olan eval() fonksiyonu argüman olarak aritmetik bir işlem alırsa aritmetik işlemin sonucunu döndüren, javascript komutu alırsa javascript komutunu "çalıştıran" bir fonksiyondur. Tanımın şu kısmına dikkat edelim: " ...javascript komutu alırsa javascript komutunu "çalıştıran"... ". Yani normalde bir sayfaya javascript komutu enjekte etmek için ve çalışır kılmak için enjekte edeceğimiz javascript komutlarını <script> tag'ının içerisine almamız gerekir. Aksi takdirde tarayıcı kodları çalıştırmaz. Fakat eval() verdiği imkan sayesinde <script> tag'ını enjekte edilecek koda eklemeden sadece javascript kodunu argüman olarak alarak çalıştırabilmektedir. Dikkatsiz bir eval() kullanımında <script> yazmadan javascript kodu çalıştırılabildiğinden dolayı XSS kodu enjekte edecek art niyetli kişi söz gelimi <script> yazmadığı için web programlama dilinin denetleme kodlarına takılmadan veritabanına kodu kaydettirebilir. Dolayısıyla eval()'i nerde, nasıl kullanacağımızı iyi ölçüp biçmeliyiz. Tabi girdileri denetlemeye tabi tutmaya mutlaka devam etmeliyiz. document.cookie Son olarak da bu dersin hedefinde bahsedilen document.cookie'den söz edelim. Bu bir javascript property'sidir(özelliğidir). İşlevi, kullanıcının çerezlerini tutmaktır. Çerez, bilgisayarlarımızda depolanan küçük ebatlı bir text dosyasından ibaret veridir. Bu veri bizi sunucuya tanıttıran düz bir metindir. Mesela document.cookie, yani çerez şu metni tutar: username=John Doe Ya da daha detaylı olarak şunu da tutabilir: username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC Normalde bir kullanıcı bir web sitesini ziyaret ettiğinde ve sonra websitesinden ayrıldığında sunucu ziyaret eden kullanıcı hakkında hiçbir kayıt tutmaz. Dolayısıyla eğer aynı kullanıcı daha sonra aynı web sitesine tekrar girerse web sunucusu bunun daha önce ziyaret etmiş bir kullanıcı olduğunu bilemez. Bu problemin üstesinden gelebilmek için çerezler kullanılmaktadır. Çerezler sunucuların bizi hatırlamasını sağlamaktadır. Sözgelimi bir web sitesine bir kez ziyaret edildiğinde kendi bilgisayarımızda bir metin dosyası halinde bu web sitesiyle ilişkili bilgilerimiz tutulur. Eğer aynı web sitesine daha sonra tekrar erişirsek web sitesinin içeriğini talep ederken, yani url'sini adres çubuğuna enter'larken aynı zamanda bilgisayarımızda yüklü olan metin belgesini de(çerezi de) sunucuya göndeririz. Böylece sunucu bizi hatırlar, tanır. document.cookie'nin bu dersle ilişkisine gelecek olursak document.cookie'nin tuttuğu değer olan çerez içeriğinin ekrana bir popup penceresinde yansıtılması istenmektedir. Tabi eval()'ın aracılığıyla... Detayları sıradaki başlığın konusudur. Dersin ÇözümüDigit access code metin kutusunun değeri arkaplanda javascript komutu eval() tarafından kullanılmaktadır. Dolayısıyla bu metin kutusuna dersin bizden istediği javascript komutlarını - alert(document.cookie) kodunu - enjekte edebiliriz.
Metin kutusuna girilecek javascript komutunun başına ve sonuna <script> tagını eklemeye gerek yoktur, çünkü metin kutusu eval() methodu ile irtibatlı olduğu için <script> tag'sız javascript kodu çalıştırılabilmektedir. Enjeksiyon için aşağıdaki komutu yukarıdaki sarı ile vurgulanmış metin kutusuna girin: 123');alert(document.cookie);// Purchase butonuna bastığınız takdirde dersi tamamlamış olursunuz. Yukarıda dikkat çekmek istediğim bir nokta var: Enter: 123 şeklindeki normal, zararsız bir veri ') ile kapatılmış. Bu kapanış sunucu tarafında eval() methodunu kapatmaktadır. Böylece sunucuda yeni satıra atlayıp kod yazar gibi kod girişi yapabilmekteyiz. Bu yapılan işleme kısaca enjeksiyon denebilir. Yani zararlı kodun sunucudaki kod satırının aralığına sorunsuz bir şekilde, hata üretmeyecek bir şekilde oturtturulmasıdır. Şimdi sunucu tarafında oturmuş verinin ya da diğer bir tabirle enjekte olmuş verinin nasıl göründüğünü gösterelim: eval('123');alert(document.cookie);//'); Kırmızı ile vurgulanan alan enjekte olan, hata üretmeyecek şekilde sunucudaki kod satırına eklemlenmiş olan zararlı kodu göstermektedir. Yararlanılan Kaynaklar: |
|||||
 Bu yazı 28.07.2015 tarihinde, saat 20:48:00'de yazılmıştır.
05.10.2025 tarihi ve 05:27:37 saatinde ise güncellenmiştir.
Bu yazı 28.07.2015 tarihinde, saat 20:48:00'de yazılmıştır.
05.10.2025 tarihi ve 05:27:37 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
|
|||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|


